План
- Постановка целей и задач посадочных страниц
- Системы управления контентом и конструкторы сайтов
- Виды сайтов
- Структура посадочной страницы (лэндинга)
- Разработка прототипа посадочной страницы (UI/UX-дизайн)
- Дизайн и типографика посадочных страниц
- 10 трендов веб-дизайна 2023 года
- Лид-магнит рекламной кампании
- Квиз - эффективный инструмент интернет-маркетинга
- Для чего нужна страница "Спасибо"
- Чат-бот для "прогрева" целевой аудитории рекламной кампании
количество часов:
1. Постановка целей и задач посадочных страниц
Посадочная (целевая) страница — это специально созданная страница для конвертации посетителя в клиента/покупателя, на которую человек попадает после клика по объявлению в поиске, по баннеру, по специальной ссылке, по рекламе в соц. сетях.
Эти страницы отличаются от обычных страниц на сайте (по крайней мере должны), даже если это интернет-магазин и вы рекламируете существующий товар. На целевой странице убираются лишние элементы, отвлекающие посетителя от сделки. Весь дизайн/кнопки/текст направлены только на одно — убедить посетителя в ценности предложения, которое он увидел в рекламе.
Убежденный посетитель сделает то действие, которое вам нужно: купит товар, заполнит заявку или анкету, пройдет тест и оставит контактную информацию.
Итак, рекламная посадочная страница — это:
Цель посадочной страницы — сохранить и сфокусировать внимание на предложении, которое заинтересовало человека в рекламном объявлении.
Эти страницы отличаются от обычных страниц на сайте (по крайней мере должны), даже если это интернет-магазин и вы рекламируете существующий товар. На целевой странице убираются лишние элементы, отвлекающие посетителя от сделки. Весь дизайн/кнопки/текст направлены только на одно — убедить посетителя в ценности предложения, которое он увидел в рекламе.
Убежденный посетитель сделает то действие, которое вам нужно: купит товар, заполнит заявку или анкету, пройдет тест и оставит контактную информацию.
Итак, рекламная посадочная страница — это:
- продолжение рекламного объявления, баннера, видео, ссылки;
- высококонверсионная страница, созданная специально под рекламную кампанию;
- не главная страница многостраничного сайта;
- человек попадает на нее только после клика по рекламе, из социальных сетей);
- сосредоточена, как правило, на одной цели.
Цель посадочной страницы — сохранить и сфокусировать внимание на предложении, которое заинтересовало человека в рекламном объявлении.
2. Системы управления контентом И конструкторы сайтов
Любой сайт — это по факту набор файлов (тексты, изображения, видео, программные скрипты, база данных и т. д.). Выкладываются файлы сайтов на компьютеры со специальными ПО. Они называются серверами.
Серверы находятся в сети 24 часа в сутки, обеспечивают непрерывную работу сайта и защищают его от вредоносных атак. Чтобы разместить файлы сайта, нужно арендовать место на сервере или целый сервер, если сайт содержит много контента и нацелен на широкий поток посетителей.
Таким образом, хостинг — это, простыми словами, аренда мощностей и места.
Хостинг-провайдеры — те, кто предоставляют услуги аренды места для сайта на сервере и другие полезные услуги по обслуживанию сайтов (hoster.by, hostfly.by, domain.by).
Домен — это название сайта и одновременно его адрес, место размещения в интернете. Иногда домен называют «доменным именем» или «доменным адресом».
SSL-сертификат – это цифровой сертификат, удостоверяющий подлинность веб-сайта и позволяющий использовать зашифрованное соединение. Аббревиатура SSL означает Secure Sockets Layer – протокол безопасности, создающий зашифрованное соединение между веб-сервером и веб-браузером. SSL не позволяет злоумышленникам считывать или изменять информацию, передаваемую между двумя системами. Если в адресной строке рядом с веб-адресом отображается значок замка, значит этот веб-сайт защищен с помощью SSL.
Конструктор сайтов – это программная система для создания сайтов из готовых блоков. Рассчитана на пользователей, которые не имеют знаний в IT-сфере.
CMS (Content management system) – это система управления контентом, а то есть, программное обеспечение для создания сайтов. Также ее еще называют “движком”.
КОНСТРУКТОРЫ САЙТОВ (Tilda, WIX, Битрикс24)
Плюсы:
CMS
Существуют коробочные и самописные CMS.
Коробочные CMS — готовые системы управления контентом, которые доступны для установки на хостинг. Они в свою очередь делятся на платные и бесплатные.
Бесплатные (условно):
Серверы находятся в сети 24 часа в сутки, обеспечивают непрерывную работу сайта и защищают его от вредоносных атак. Чтобы разместить файлы сайта, нужно арендовать место на сервере или целый сервер, если сайт содержит много контента и нацелен на широкий поток посетителей.
Таким образом, хостинг — это, простыми словами, аренда мощностей и места.
Хостинг-провайдеры — те, кто предоставляют услуги аренды места для сайта на сервере и другие полезные услуги по обслуживанию сайтов (hoster.by, hostfly.by, domain.by).
Домен — это название сайта и одновременно его адрес, место размещения в интернете. Иногда домен называют «доменным именем» или «доменным адресом».
SSL-сертификат – это цифровой сертификат, удостоверяющий подлинность веб-сайта и позволяющий использовать зашифрованное соединение. Аббревиатура SSL означает Secure Sockets Layer – протокол безопасности, создающий зашифрованное соединение между веб-сервером и веб-браузером. SSL не позволяет злоумышленникам считывать или изменять информацию, передаваемую между двумя системами. Если в адресной строке рядом с веб-адресом отображается значок замка, значит этот веб-сайт защищен с помощью SSL.
Конструктор сайтов – это программная система для создания сайтов из готовых блоков. Рассчитана на пользователей, которые не имеют знаний в IT-сфере.
CMS (Content management system) – это система управления контентом, а то есть, программное обеспечение для создания сайтов. Также ее еще называют “движком”.
КОНСТРУКТОРЫ САЙТОВ (Tilda, WIX, Битрикс24)
Плюсы:
- Простота в использовании
- Бюджетность
- Время создания
- Поддержка
- Интеграция сторонних сервисов
- Подписка
- Ограниченная кастомизация. Конструкторы не предоставляют доступ к программному коду, а поэтому модификации на сайте будут ограничены несколькими десятками или сотнями блоков, шаблонов и макетов (миф)
- SEO-продвижение (миф)
- Плохая репутация (миф) С сайтом на базе конструктора сложнее завоевать доверие аудитории, поскольку, скорее всего, он будет под доменом третьего уровня (например, name.wix.com/band-site) и будет похож на тысячи сайтов.
- Перенос сайта (миф) Если в будущем вы захотите переехать на новый хостинг или “движок”, это окажется или невозможным, или слишком дорогим удовольствием.
CMS
Существуют коробочные и самописные CMS.
Коробочные CMS — готовые системы управления контентом, которые доступны для установки на хостинг. Они в свою очередь делятся на платные и бесплатные.
Бесплатные (условно):
- WordPress
- Joomla
- OpenCart
- MODx
- Drupal.
- 1С-Битрикс
- NetCat.
Плюсы:
- Гибкость кастомизации. “Движки” имеют открытый исходный код, поэтому функционал, дизайн и другие параметры вы можете задавать сами. Однако для этого нужно знать HTML, CSS, JavaScript и PHP, или же нанять IT-специалиста.
- Расширение функционала. Современные CMS предлагают множество платных и бесплатных плагинов и тем. Так, например, для создания интернет-магазина вы можете установить сторонний плагин WooCommerce.
- Обновления. Разработчики CMS делают частые апдейты, чтобы нейтрализовать все уязвимости платформ.
- SEO-оптимизация. “Движки” позволяют устанавливать SEO-плагины, добавлять мета-теги и просматривать встроенную статистику.
- Хостинг. Для сайта на “движке” нужно искать хостинг.
- Безопасность. Несмотря на регулярные обновления “движков”, безопасность сайта и бэкапы – это уже ваша забота, а не разработчиков.
- Длительность создания проекта: Даже готовый шаблон придется дорабатывать. Кроме того, для создания сайта потребуется много времени.
- Администрирование: Самостоятельно администрировать проект сложно. Например, сайт может превысить нагрузку на хостинг, самостоятельно это устранить можно, но лучше довериться специалистам, чтобы чего-нибудь не сломать.
- Цена: Платные CMS стоят достаточно дорого. Кроме того, чтобы добавить на сайт новые функции придется доплатить деньги разработчикам, даже если Вы используете бесплатную систему управления контентом.

3. Виды сайтов
LANDING PAGE (ОДНОСТРАНИЧНЫЙ САЙТ)
Посадочная страница или лэндинг (от английского landing page) представляет собой специально спроектированную страницу, которая призвана побуждать посетителей к совершению определенного действия: приобретения товара, оформления подписки, заказа услуги и тому подобное.
Лэндинги могут быть автономными, прикрепленными к основному сайту или представлять собой микросайт.
САЙТ-ВИЗИТКА
Сайт-визитка — небольшой сайт, как правило, состоящий из одной (или нескольких) веб-страниц и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прейскуранты, контактные данные.
КОРПОРАТИВНЫЕ САЙТЫ
Корпоративный сайт – это полноценное представительство компании в Интернете. Здесь содержится полная информация о компании, услугах или продукции, которые она предлагает, и тому подобное. Главное отличие корпоративных сайтов от сайтов-визиток заключается в расширенных функциональных возможностях, а также возможной интеграции с внутренними системами компании.
ПРОМО-САЙТЫ
Начиная выпуск новой продукции или запуская новое товарное предложение, компании делают все возможное для получения лояльности и признания потребителей, а также для расширения круга постоянных покупателей или заказчиков. Разумеется, любая новинка, будь то товар или услуга, нуждается в рекламе. Собственно, для продвижения новых предложений и создают промо-сайты.
ИНТЕРНЕТ-МАГАЗИН
Многие компании уже давно используют интернет-магазины для перевода продаж товаров в онлайн-пространство и получения прибыли через интернет. От остальных сайтов интернет-магазины отличаются, в первую очередь, тем, что здесь представлен не только каталог товаров, но и предоставляется возможность их покупки непосредственно на сайте.
ПЕРСОНАЛЬНЫЙ САЙТ
В отличии от сайтов-визиток и корпоративных сайтов, персональные страницы являются представительствами не компаний, а частных лиц. Зачастую, подобные проекты отличаются малым объемом, содержат в себе сведения биографического или личного характера, а также информацию о роде деятельности владельца или об услугах, которые он оказывает.
ОНЛАЙН СЕРВИСЫ – это сайты, которые предоставляют всевозможные услуги, что значительно облегчает работу и позволяет существенно сэкономить время. При помощи таких сайтов в Интернете можно делать что угодно: проводить денежные операции, общаться, искать, хранить, редактировать, пересылать и публиковать информацию, и многое другое.
ПОРТАЛЫ
Говоря кратко, то порталы – это максимальное количество полезной информации, интерактивных сервисов, удобства для посетителей в одном сайте. Порталы – это очень насыщенные сайты, на которых можно найти все необходимое: новости, авторские блоги, голосования, поисковые и почтовые сервисы и многое другое.
В настоящее время различают два вида порталов: публичные и корпоративные. Публичные порталы ориентированы на все пользователей Интернета, а корпоративные – на внутреннее пространство компании: сотрудников и партнеров.
Посадочная страница или лэндинг (от английского landing page) представляет собой специально спроектированную страницу, которая призвана побуждать посетителей к совершению определенного действия: приобретения товара, оформления подписки, заказа услуги и тому подобное.
Лэндинги могут быть автономными, прикрепленными к основному сайту или представлять собой микросайт.
- Автономные лэндинги, как правило, представляют собой отдельные страницы с развернутым рекламным предложением.
- Лэндинги, прикрепленные к основному сайту заменяют одну или несколько страниц (например, главную страницу или страницы услуг).
- Лэндинги-микросайты представляют собой отдельные сайты, которые состоят из нескольких страниц и содержат информацию о товаре или услуге. К слову, их достаточно часто путают с сайтами-визитками, хотя главное отличие состоит в том, что задачей сайта-визитки является скорее ознакомление с компанией, в то время как посадочные страницы направлены на продажу конкретного товара или услуги.
САЙТ-ВИЗИТКА
Сайт-визитка — небольшой сайт, как правило, состоящий из одной (или нескольких) веб-страниц и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прейскуранты, контактные данные.
КОРПОРАТИВНЫЕ САЙТЫ
Корпоративный сайт – это полноценное представительство компании в Интернете. Здесь содержится полная информация о компании, услугах или продукции, которые она предлагает, и тому подобное. Главное отличие корпоративных сайтов от сайтов-визиток заключается в расширенных функциональных возможностях, а также возможной интеграции с внутренними системами компании.
ПРОМО-САЙТЫ
Начиная выпуск новой продукции или запуская новое товарное предложение, компании делают все возможное для получения лояльности и признания потребителей, а также для расширения круга постоянных покупателей или заказчиков. Разумеется, любая новинка, будь то товар или услуга, нуждается в рекламе. Собственно, для продвижения новых предложений и создают промо-сайты.
ИНТЕРНЕТ-МАГАЗИН
Многие компании уже давно используют интернет-магазины для перевода продаж товаров в онлайн-пространство и получения прибыли через интернет. От остальных сайтов интернет-магазины отличаются, в первую очередь, тем, что здесь представлен не только каталог товаров, но и предоставляется возможность их покупки непосредственно на сайте.
ПЕРСОНАЛЬНЫЙ САЙТ
В отличии от сайтов-визиток и корпоративных сайтов, персональные страницы являются представительствами не компаний, а частных лиц. Зачастую, подобные проекты отличаются малым объемом, содержат в себе сведения биографического или личного характера, а также информацию о роде деятельности владельца или об услугах, которые он оказывает.
ОНЛАЙН СЕРВИСЫ – это сайты, которые предоставляют всевозможные услуги, что значительно облегчает работу и позволяет существенно сэкономить время. При помощи таких сайтов в Интернете можно делать что угодно: проводить денежные операции, общаться, искать, хранить, редактировать, пересылать и публиковать информацию, и многое другое.
- Информационно-поисковые. Данные ресурсы предназначены для поиска необходимой информации. К ним относятся не только поисковые базы, но и онлайн-библиотеки с книгами, музыкой или фильмами, различные каталоги и справочники, а также онлайн-переводчики.
- Социальные. К этой группе относятся всевозможные социальные сети, онлайн-коммуникаторы, а также электронные почтовые службы. При помощи таких сервисов можно не только общаться с людьми, вне зависимости от их дислокации, но и вести деловую переписку, пересылать файлы и многое другое.
- Сервисы покупок. Данные ресурсы предназначены для приобретения вещей или заказа услуг. К этой категории относятся не только онлайн-магазины, но и сервисы по заказу и бронированию билетов (начиная от театральных и заканчивая железнодорожными), гостиниц и многого другого.
- Банковские сервисы. При помощи таких ресурсов можно оплатить покупку или услугу, к примеру, заказ в интернет-магазине, или даже заплатить за коммунальные услуги, без необходимости личного посещения банка.
- Дорожные сервисы дают возможность быстро проложить маршрут вне зависимости от способа передвижения, оценить транспортную загруженность на дорогах, получить информацию о длительности поездки и тому подобное.
ПОРТАЛЫ
Говоря кратко, то порталы – это максимальное количество полезной информации, интерактивных сервисов, удобства для посетителей в одном сайте. Порталы – это очень насыщенные сайты, на которых можно найти все необходимое: новости, авторские блоги, голосования, поисковые и почтовые сервисы и многое другое.
В настоящее время различают два вида порталов: публичные и корпоративные. Публичные порталы ориентированы на все пользователей Интернета, а корпоративные – на внутреннее пространство компании: сотрудников и партнеров.
4. ФОРМУЛА посадочной страницы (лэндинга)
Хороший лэндинг продаст абсолютно любой товар или услугу. Для этого при создании посадочной страницы важно уделить особое внимание ее структуре и наполнению.
2. Обложка (первый экран)
Заголовок и подзаголовок
На первом экране качественного лэндинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.
Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Заголовок и подзаголовок
На первом экране качественного лэндинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.
Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Элементы:
Требования к форме заказа:
— Минимум полей, желательно 2: имя и телефон;
— Подпись или чек-бокс о конфиденциальности передаваемых данных (обязательно по закону)
— В полях стоят подсказки или проставлены заголовки полей;
— После конверсии человека перебрасывает на страницу благодарности, или высвечивается информация об отправленных данных. Страница «Спасибо» помогает отследить конверсию в сервисах аналитики, а также допродать услуги и пояснить дальнейшее взаимодействие с компанией.
- Логотип
- Форма заказа
Требования к форме заказа:
— Минимум полей, желательно 2: имя и телефон;
— Подпись или чек-бокс о конфиденциальности передаваемых данных (обязательно по закону)
— В полях стоят подсказки или проставлены заголовки полей;
— После конверсии человека перебрасывает на страницу благодарности, или высвечивается информация об отправленных данных. Страница «Спасибо» помогает отследить конверсию в сервисах аналитики, а также допродать услуги и пояснить дальнейшее взаимодействие с компанией.
- Призыв к действию
Что касается самой кнопки — в ней должен быть чёткий посыл. Кнопка целевого действия называется так, потому что в ней есть явно обозначенный призыв с конкретным действием.
Хорошо:
— Получить консультацию;
— Заказать дизайн;
— Вызвать замерщика;
— Получить смету;
— Узнать стоимость;
— Увеличить продажи;
— Зарегистрироваться (на курс / мероприятие).
Хуже:
— Каталог;
— Отправить;
— Заказать;
— Консультация;
— Замер;
— Стоимость.
- Фотографии товара и фон
Изображение должно притягивать взгляд и быть правильно подобрано к продукту. Это картинка, фотография или видеоролик, или даже просто монотонный фон. Помимо притягательности изображение должно быть подобрано и свёрстано так, чтобы текст нормально читался, а важные объекты фотографии не перекрывались.
- Стикеры
ПРИМЕР 1
ПРИМЕР 2
1. Шапка
Шапка лендинга — это панель меню.
Не меню + обложка, не отдельно обложка, а именно меню. В шапке сайта размещают логотип, название, дескриптор, пункты и контакты.
Дескриптор — короткая надпись сбоку или под логотипом, которая рассказывает, что за сайт и чем занимается компания. Дескриптор никак не связан с продажей или преимуществами. Он помогает пользователю понять, где он.
ПРИМЕР 1
ПРИМЕР 2
Шапка лендинга — это панель меню.
Не меню + обложка, не отдельно обложка, а именно меню. В шапке сайта размещают логотип, название, дескриптор, пункты и контакты.
Дескриптор — короткая надпись сбоку или под логотипом, которая рассказывает, что за сайт и чем занимается компания. Дескриптор никак не связан с продажей или преимуществами. Он помогает пользователю понять, где он.
ПРИМЕР 1
ПРИМЕР 2
3. Рассказ о проекте (продукте)
Лендинг должен ответить на главные вопросы о продукте лаконично и информативно.
3.1 О проекте
Описание должно объяснить идею проекта в целом. Сформулируйте её кратко и понятно. Это может быть просто текст или с добавлением фотографии, инфографики.
3.2 Этапы
Если необходимо выделить особенности работы продукта, разделите процесс на простые и понятные шаги. Это могут быть части интерфейса, схема работы продукта или последовательность действий.
3.3 Тарифы
Расскажите о нескольких вариантах приобретения услуги.
3.4 Целевая аудитория
Выделите основные группы людей, на которых рассчитан продукт или услуга и опишите их.
3.5 Галерея фотографий
Покажите свой продукт или услугу с помощью качественных фотографий, которые привлекут покупателей.
3.6 Видео
Промо-видео или скринкаст — хороший способ показать, как работает продукт или объяснить главную идею.
Лендинг должен ответить на главные вопросы о продукте лаконично и информативно.
3.1 О проекте
Описание должно объяснить идею проекта в целом. Сформулируйте её кратко и понятно. Это может быть просто текст или с добавлением фотографии, инфографики.
3.2 Этапы
Если необходимо выделить особенности работы продукта, разделите процесс на простые и понятные шаги. Это могут быть части интерфейса, схема работы продукта или последовательность действий.
3.3 Тарифы
Расскажите о нескольких вариантах приобретения услуги.
3.4 Целевая аудитория
Выделите основные группы людей, на которых рассчитан продукт или услуга и опишите их.
3.5 Галерея фотографий
Покажите свой продукт или услугу с помощью качественных фотографий, которые привлекут покупателей.
3.6 Видео
Промо-видео или скринкаст — хороший способ показать, как работает продукт или объяснить главную идею.
4. Понятные выгоды
Если посетитель сайта не понимает, зачем ему ваш товар, он его не купит. Четко обозначайте выгоды, которые важны для вашей целевой аудитории. Не забудьте объяснить, почему стоит купить у вас, а не у конкурентов.
4.1 Преимущества
Расскажите, что делает ваш продукт или услугу классной и уникальной. Нарисуйте стильные иконки. Текст описания должен дополнять заголовок и быть лаконичным.
4.2 Список тезисов
Блок с кратким списком основных преимуществ помогает привлечь сомневающегося посетителя. Часто список нумеруют, потому что цифры удобны для восприятия и хорошо работают.
4.3 Сценарии использования и польза продукта
Расскажите, как продукт облегчит жизнь пользователя, какую выгоду он получит (например, станет счастливее, эффективнее, всегда будет на связи).
4.4 Вдохновляющая фраза
Вдохновляющая фраза или цитата на фоне атмосферной фотографии или цветного фона сделает лендинг менее формальным. Напишите то, что волнует целевую аудиторию и относится к вашему продукту. Такой блок в середине страницы нужен для эмоциональной разгрузки и чтобы разбить несколько идущих подряд блоков с текстом.
Если посетитель сайта не понимает, зачем ему ваш товар, он его не купит. Четко обозначайте выгоды, которые важны для вашей целевой аудитории. Не забудьте объяснить, почему стоит купить у вас, а не у конкурентов.
4.1 Преимущества
Расскажите, что делает ваш продукт или услугу классной и уникальной. Нарисуйте стильные иконки. Текст описания должен дополнять заголовок и быть лаконичным.
4.2 Список тезисов
Блок с кратким списком основных преимуществ помогает привлечь сомневающегося посетителя. Часто список нумеруют, потому что цифры удобны для восприятия и хорошо работают.
4.3 Сценарии использования и польза продукта
Расскажите, как продукт облегчит жизнь пользователя, какую выгоду он получит (например, станет счастливее, эффективнее, всегда будет на связи).
4.4 Вдохновляющая фраза
Вдохновляющая фраза или цитата на фоне атмосферной фотографии или цветного фона сделает лендинг менее формальным. Напишите то, что волнует целевую аудиторию и относится к вашему продукту. Такой блок в середине страницы нужен для эмоциональной разгрузки и чтобы разбить несколько идущих подряд блоков с текстом.
5. Блоки доверия
Часто пользователь уже готов купить, но сомневается. Определиться с выбором ему помогут блоки доверия.
5.1 Отзывы клиентов или пользователей
Отклики от реальных людей помогают принять решение о покупке. Попросите клиентов описать свой опыт взаимодействия с продуктом, отмечая не только плюсы, но и минусы. Добавьте фотографию, имя и должность человека.
5.2 Гарантии и сертификаты
Разместите информацию, которая может гарантировать заявленные выгоды. Покажите сертификаты и письма с благодарностями.
5.3 Партнеры
Если среди пользователей или клиентов есть известные компании, разместите их логотипы, это повысит кредит доверия. Иногда логотипы сложно собрать вместе, так как у них разный стиль. Решением может быть привести все лого к одному цвету, а при наведении показывать оригинальный цвет.
5.4 Истории успеха
Попросите ваших клиентов поделиться своей историей успеха. Пусть они расскажут, как им помог продукт, чего они добились благодаря ему. Такой блок вдохновляет и мотивирует к покупке.
5.5 Команда
Покажите фото команды или офиса, так посетители сайта увидят, что за продуктом стоят живые люди. Используйте качественные фотографии.
5.6 Часто задаваемые вопросы
Сформулируйте страхи, которые мешают людям совершить покупку, переформулируйте их в вопросы и ответьте на них.
Часто пользователь уже готов купить, но сомневается. Определиться с выбором ему помогут блоки доверия.
5.1 Отзывы клиентов или пользователей
Отклики от реальных людей помогают принять решение о покупке. Попросите клиентов описать свой опыт взаимодействия с продуктом, отмечая не только плюсы, но и минусы. Добавьте фотографию, имя и должность человека.
5.2 Гарантии и сертификаты
Разместите информацию, которая может гарантировать заявленные выгоды. Покажите сертификаты и письма с благодарностями.
5.3 Партнеры
Если среди пользователей или клиентов есть известные компании, разместите их логотипы, это повысит кредит доверия. Иногда логотипы сложно собрать вместе, так как у них разный стиль. Решением может быть привести все лого к одному цвету, а при наведении показывать оригинальный цвет.
5.4 Истории успеха
Попросите ваших клиентов поделиться своей историей успеха. Пусть они расскажут, как им помог продукт, чего они добились благодаря ему. Такой блок вдохновляет и мотивирует к покупке.
5.5 Команда
Покажите фото команды или офиса, так посетители сайта увидят, что за продуктом стоят живые люди. Используйте качественные фотографии.
5.6 Часто задаваемые вопросы
Сформулируйте страхи, которые мешают людям совершить покупку, переформулируйте их в вопросы и ответьте на них.
6. Целевое действие
Главная задача Landing Page — убедить посетителя совершить действие: заполнить форму, заказать, позвонить и т. д.
6.1 Форма регистрации или подписки
Если цель страницы — собрать подписчиков, то заполнение формы — главное действие. Чтобы убедить посетителя заполнить поля, объясните, почему вы просите эту информацию, и постарайтесь сделать форму максимально короткой.
6.2 Призыв к действию и мотивирующая кнопка
Блок должен быть простым, убедительным и понятным, призывать к конкретному действию и объяснять посетителю выгоды. Например: «Подпишитесь на рассылку, чтобы получать полезные статьи». Используйте на кнопке глагол в повелительном наклонении или в инфинитиве.
6.3 Контакты
Обязательно добавьте на сайт контакты, если посетителю нужно к вам приехать. Можно добавить карту с отметкой, где находится ваш офис. Важно подать контакты максимально понятно. Напишите инструкцию, как добраться, подробный адрес, время работы, телефоны и мессенджеры для связи.
Главная задача Landing Page — убедить посетителя совершить действие: заполнить форму, заказать, позвонить и т. д.
6.1 Форма регистрации или подписки
Если цель страницы — собрать подписчиков, то заполнение формы — главное действие. Чтобы убедить посетителя заполнить поля, объясните, почему вы просите эту информацию, и постарайтесь сделать форму максимально короткой.
6.2 Призыв к действию и мотивирующая кнопка
Блок должен быть простым, убедительным и понятным, призывать к конкретному действию и объяснять посетителю выгоды. Например: «Подпишитесь на рассылку, чтобы получать полезные статьи». Используйте на кнопке глагол в повелительном наклонении или в инфинитиве.
6.3 Контакты
Обязательно добавьте на сайт контакты, если посетителю нужно к вам приехать. Можно добавить карту с отметкой, где находится ваш офис. Важно подать контакты максимально понятно. Напишите инструкцию, как добраться, подробный адрес, время работы, телефоны и мессенджеры для связи.
5. Разработка прототипа посадочной страницы
Прототип посадочной страницы – это эскиз, схема или макет интернет-ресурса, которые наглядно демонстрируют расположение всех блоков, отражают структурные элементы (формы, кнопки и так далее). Он может быть статичной картинкой или динамичным. Второй вариант позволит протестировать удобство взаимодействия пользователя с веб-продуктом.
Плюсы прототипа: как он экономит время, деньги.
Задачи прототипирования:
UX/UI-дизайн
UX/UI-дизайн — это проектирование удобных, понятных и эстетичных пользовательских интерфейсов.
UX — user experience — переводится на русский язык как «пользовательский опыт». Это понятие включает в себя навигацию по сайту или приложению, состав функций внутри цифрового продукта, понятный текст.
UX-дизайнер — специалист, задача которого сделать продукт удобным, понятным и логичным для всех пользователей. От его работы зависит, сможет ли клиент быстро и удобно получить желаемую услугу. Перед запуском продукта он всегда совершает большую подготовительную работу: проводит аудит конкурентов, опрашивает пользователей, изучает целевую аудиторию сайта или приложения.
UI — user interface — это пользовательский интерфейс: наполнение сайта, систематизация элементов, выбор цветов, построение визуальной композиции, оформление кнопок, колонок и других графических элементов. Всем этим занимается UI-дизайнер.
ПРИМЕР UX-дизайна
ПРИМЕР UI-дизайна
Плюсы прототипа: как он экономит время, деньги.
Задачи прототипирования:
- продемонстрировать, как будет выглядеть и, возможно, функционировать будущая посадочная страница
- понимание между дизайнером и заказчиком
- экономия времени и денег
UX/UI-дизайн
UX/UI-дизайн — это проектирование удобных, понятных и эстетичных пользовательских интерфейсов.
UX — user experience — переводится на русский язык как «пользовательский опыт». Это понятие включает в себя навигацию по сайту или приложению, состав функций внутри цифрового продукта, понятный текст.
UX-дизайнер — специалист, задача которого сделать продукт удобным, понятным и логичным для всех пользователей. От его работы зависит, сможет ли клиент быстро и удобно получить желаемую услугу. Перед запуском продукта он всегда совершает большую подготовительную работу: проводит аудит конкурентов, опрашивает пользователей, изучает целевую аудиторию сайта или приложения.
UI — user interface — это пользовательский интерфейс: наполнение сайта, систематизация элементов, выбор цветов, построение визуальной композиции, оформление кнопок, колонок и других графических элементов. Всем этим занимается UI-дизайнер.
ПРИМЕР UX-дизайна
ПРИМЕР UI-дизайна
Задание 1. Разработать прототипы посадочных страниц для рекламной кампании
Этапы выполнения задания:
- Потренируйте НАСМОТРЕННОСТЬ (https://www.behance.net/, https://madeontilda.ru/)
- В графическом редакторе Figma разработать прототип для лэндинга (минимум 7 экранов) в десктопной и мобильной версиях
- В графическом редакторе Figma разработать прототип трёх-экранника под конкретный (самый популярный) товар (услугу, УТП) в десктопной и мобильной версиях
6. Дизайн и типографика посадочных страниц
Ошибки в дизайне лендинга
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
5. Много стилей
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
6. Узкий цветной блок
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице - применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице - применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
11. Слишком чёрный
При длительном чтении вызывает дискомфорт для глаз.
При длительном чтении вызывает дискомфорт для глаз.
12. Нет выравнивания.

13. Визуальный шум.

14. Сложные формы.

15. Ошибки в иконках.




16. Ошибки в типографике.




17. Ошибки в дизайне кнопок.




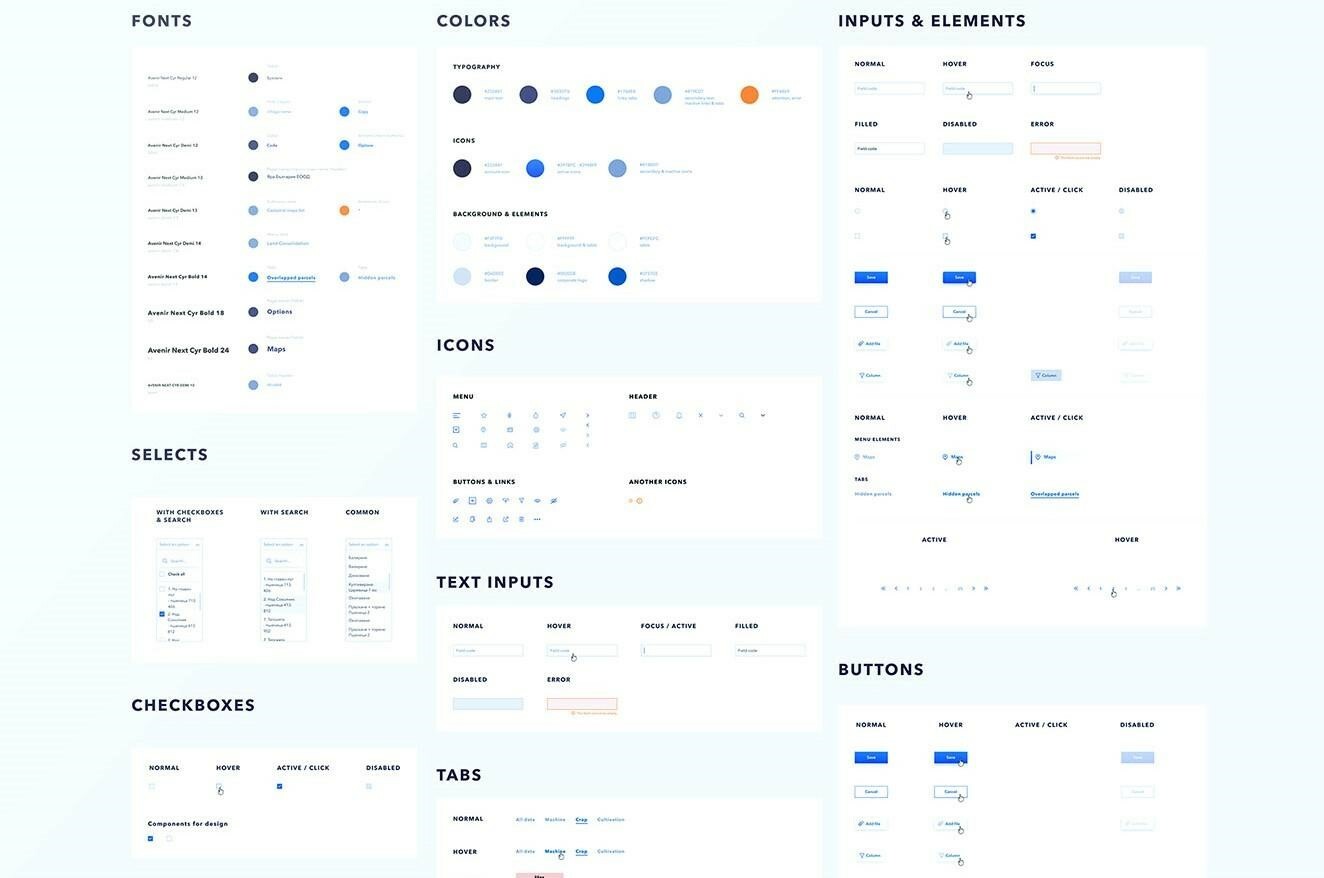
ВАЖНО: создайте UI-KIT
UI-KIT — это набор готовых элементов для дизайна интерфейса: шрифтов, иконок, форм и других элементов сайта.

Задание 2. Разработать сайт с каталогом
Этапы выполнения задания:
P.S. для создания мокапа можно воспользоваться приложением app.artboard.studio
- Разработать одностраничный сайт с каталогом по примеру (ссылка на пример). Ссылка на необходимые графические материалы.
- Разработать адаптационные версии сайта под различные устройства.
- Выполнить базовую настройку сайта (встраивание счетчиков аналитики, добавление фавиконки, внутренняя SEO-оптимизация и т.п.).
P.S. для создания мокапа можно воспользоваться приложением app.artboard.studio
Для разработки каталога воспользуйтесь платным аккаунтом Тильды
Логин: sitemeby@gmail.com
Пароль: fmmp1410
Чек-лист по SEO-оптимизации сайта
✓ Пропишите ключевые слова
✓ Задайте страницам сайта название (Title) и описание (Description)
✓ Загрузите бейджик для социальных сетей
✓ Укажите читаемые адреса страниц (ЧПУ, человекопонятный URL)
✓ Добавьте теги H1, H2, H3
✓ Пропишите alt теги для изображений
✓ Загрузите фавикон
✓ Создайте страницу 404 ошибки
✓ Проверьте переадресацию https/http и www/без www
✓ Проверьте, нет ли запрета на индексацию
Для разработки фавикона можно воспользоваться сервисом pr-cy.ru
Логин: sitemeby@gmail.com
Пароль: fmmp1410
Чек-лист по SEO-оптимизации сайта
✓ Пропишите ключевые слова
✓ Задайте страницам сайта название (Title) и описание (Description)
✓ Загрузите бейджик для социальных сетей
✓ Укажите читаемые адреса страниц (ЧПУ, человекопонятный URL)
✓ Добавьте теги H1, H2, H3
✓ Пропишите alt теги для изображений
✓ Загрузите фавикон
✓ Создайте страницу 404 ошибки
✓ Проверьте переадресацию https/http и www/без www
✓ Проверьте, нет ли запрета на индексацию
Для разработки фавикона можно воспользоваться сервисом pr-cy.ru